Table of contents
We've all heard developers say "To learn, build projects". As a beginner in web development, it is very easy to get overwhelmed with this message. We've used over a million web pages, but when asked to develop something, ANYTHING, we chew on our lips and say : "What can I build now with the basic stuff I know?". Tutorials sometimes push us to overestimate our own skill: following along step by step, copying that developer, isn't true development, and when someone asks us "What have you built" we feel embarrassed and mumble out an answer.
Project ideas is something probably every developer googles first up after learning the basics of any tech stack. "I know the syntax, now it's time to build." But knowing syntax and knowing how to use said syntax to achieve a good final product are two different things. After a while, using Iorem Ipsum text everywhere gets annoying.
This was my state ten days ago. I'd learnt the basics of HTML and CSS, learnt about Flexbox from a Brad Traversy video, and was itching to practice my skills. Like a lighthouse beam to a lost ship, Vanshika Rana's blog post came to my aid. Entitled 5 Amazing Resources To Practice Web Development, the list guided me to the platform that has helped me so much these last ten days: Frontend Mentor.
Frontend Mentor
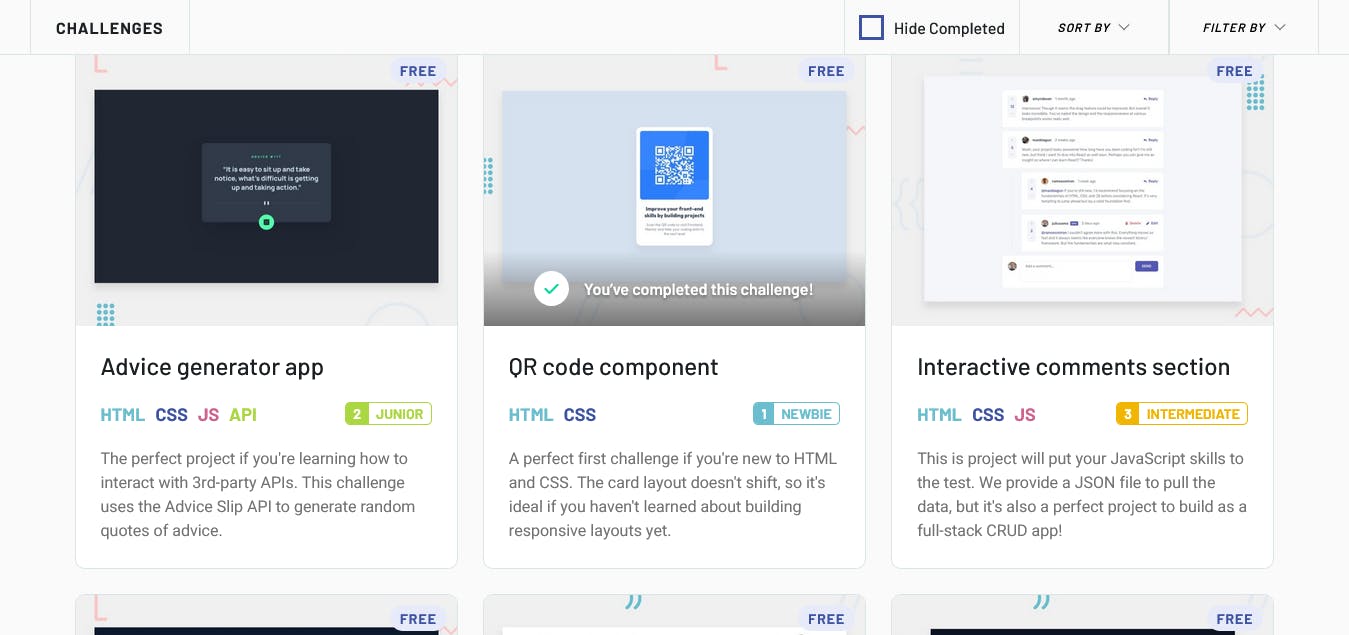
Frontend Mentor is a really cool platform helping web developers at various rungs of the skillset ladder climb higher. It provides a diverse array of frontend projects, grouped into Newbie, Junior, Intermediate, Advanced and Guru level challenges. It gives you guidelines to the final project requirements, access to a directory containing the required images and icons, and even gives you the template README file you need to set up your own readme file on the repository.

Resources provided
The style guide provided gives all the required color, font and font size details so you don't have to waste your time deciding anything. They even have a huge list of resources if you are just starting out. There is a Slack Channel to find help and advice from other developers. And after you've completed your challenge, they guide you with setting up a live site on any platform of your choice (Netlify, Vercel, Github Pages etc). The creator of Frontend Mentor has written a guide on how to submit solutions. After submitting the challenge, the code is available for review to all the developers on the site, and you can ask questions about your personal design, or how it could be improved. Experienced developers know tricks that definitely help new developers, so that is always a big win.

Personal Insights
The Newbie projects I worked on, while being very simple, challenged me with learning how to achieve desired layouts, and also pushed me to learn new things with greater passion. There is added incentive in learning new topics when there is a project awaiting completion. The projects I personally have built so far are:
- QR Display Challenge (Solution)
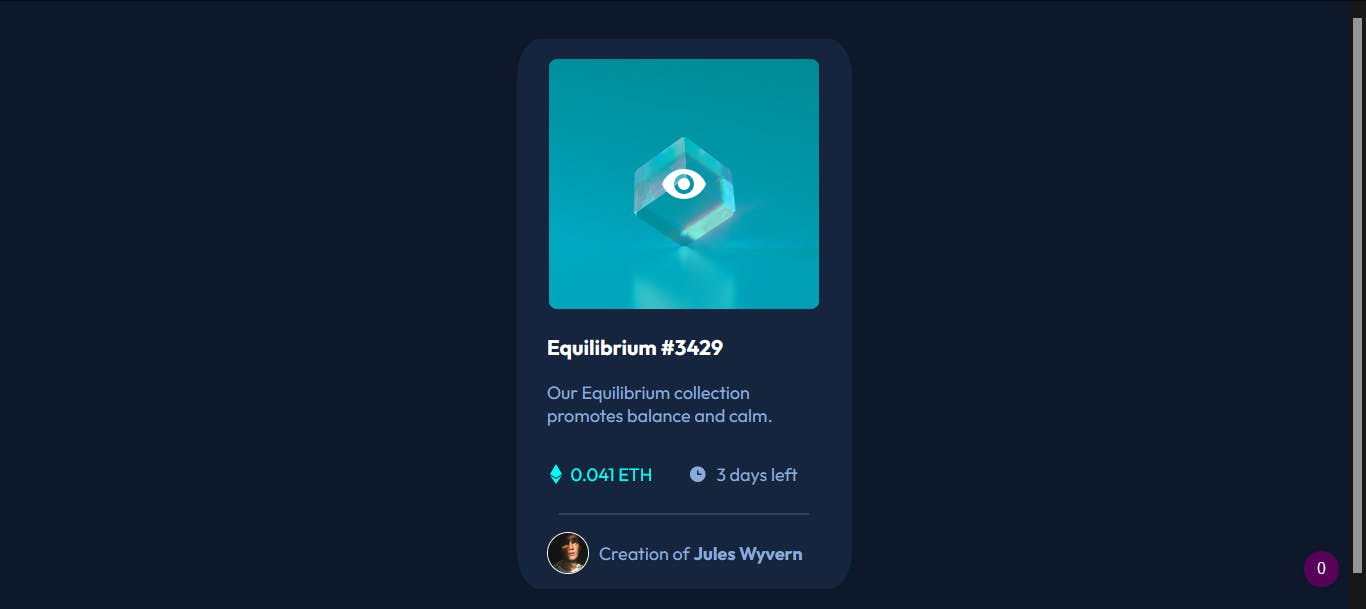
- NFT Preview Challenge (Solution)
- Order Summary Challenge (Solution)
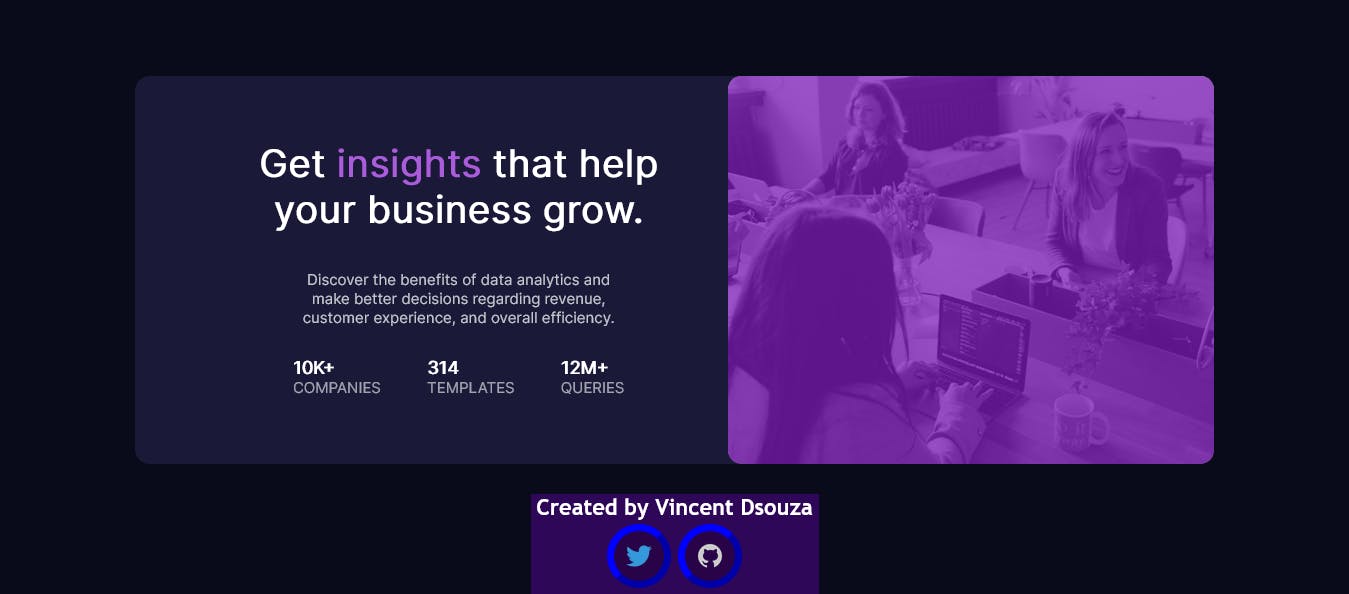
- Stats Preview Challenge (Solution)

Each challenge helped me learn and improve. The QR display challenge helped me really understand the difference between text-align: center and margin:auto. The NFT display challenge helped me learn about floating foreground coloring on images and using the :hover pseudo-class, as well as the ::after and position properties. The order summary challenge helped me learn the tribulations of developer frustration as a bug in my link element led to non connection of the main.css file on Github Pages. The Stats Preview challenge helped me learn about using media queries to achieve responsive web design. The need for live site submission also helped me learn how to use GitHub pages.
There is a lot for me to learn, including Javascript, CSS grid layout, floats, variables, SCSS, etc. Learning new things every day, and using what I learn to develop wonderful things is the goal I've set myself. Every great achiever was once but a beginner, after all...
- Frontend Mentor - @VincentX33
- Twitter - @V1nceeeent
- Hashnode - @VincentDsouza
